どうも。
最近趣味でCocos Creatorをいじることがありまして四苦八苦しながら開発を進めているのですが、Cocos Creatorの情報を検索しても
cocos2d-x(HTML5)
とか
cocos2d-JS
とか
Cocos Studio
の情報が多い!
Cocos Creator自体がこれらの系譜なのだとは思いますが、とりあえず自分への備忘も兼ねて書き残していきます。
で、まず最初は
prefabを生成して画像を変更して設置する
です。
前提:
Cocos Creator Ver.1.3.1
Windows 10
とりあえず、メインとなるシーンをCanvasなりにセットして、そこにスクリプトをComponentとしてくっつけてると思います。
(ここでは、そのスクリプトをMainSceneとします。)
まずは差し替え元の画像をCanvas上にD&Dしておき、それをNode TreeペインからAssetsペインにD&Dしてprefab化しときます。
このprefabをソースコード内で動的に生成し、かつ、別の画像に切り替える、というのが目的です。
(シューティングゲームなんかで、敵を動的に生成・出現させる時、prefabは同じだけど見た目だけ変える、など。)
MainSceneをエディタで開き、propertiesの中に下記を記述します。
|
1 2 3 4 5 6 7 8 9 10 |
// 量産するprefab imgPrefab: { default: null, type: cc.Prefab }, // 新しい画像 newSprite: { default: null, type: cc.Sprite }, |
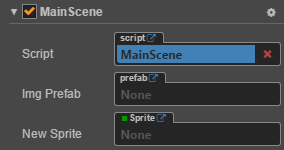
そうすると、Node TreeペインでCanvasを選択するとPropertiesペインの下の方にComponentとして
imgPrefab
と
newSprite
が設定できるようになってますので~
↓こんなカンジ

Assetsペインから
imgPrefab には 作成したprefab
newSprite には 新しく設定したい画像
をD&Dしてセットしておきましょう。
ここまではよくやると思います。
あとはソースコード上の任意の箇所で、下記手順で実装します。
- instantiateでprefabを生成
- getComponentでprefabのSpriteを取る
- 取ったSpriteのspriteFrameに、新しい画像のspriteFrameをセット
- 上記をaddChild
です。
具体的にソースコードにすると、下記のようにします。
|
1 2 3 4 5 |
var img = cc.instantiate( this.imgPrefab ); var srcSprite = img.getComponent(cc.Sprite); srcSprite.spriteFrame = this.newSprite.spriteFrame; img.setPosition( 100, 100 ); // (任意)座標をセット this.node.addChild( img ); |
要するに、prefabのspriteFrameに新しいspriteFrameをセットしてあげれば良いのですね。
いちいちgetComponent(cc.Sprite)しなきゃいけないのが面倒ですね。
ただこの例だと、新しい画像をnewSpriteにセットしておかなきゃなりません。
もし敵の画像が100種類あったら、
newSprite1
newSprite2
newSprite3
:
みたいに、100個もComponentを作らないといけないのかって話になりますね。
画像の一括ロードは次回にでも書きます。
ではまた~。