どうも、キャプテンです。
最近、プログラムをいじいじする時間がなかなか取れません。
とりあえず少し前に手こずった事を書き残しておきます。。
お題はコチラ
リソースに配置した画像を一括でロード
です。
前提:
Cocos Creator Ver.1.3.1
Windows 10
前回、prefabを動的に生成(instantiate)して画像を差し替える、という事をしました。
これにより、例えばグラデ■ウスのようなシューティングの開発で、アイテムを実装する場合に「形は似てるけど色だけ違うアイテム」なんかを実装しやすくなりますね。
しかしながら、いちいち画像をComponentに配置してると、画像が多い場合に大変な手間がかかります。
例えばトランプだったり、麻雀だったりのように、画像点数が多いゲームの場合、、、
cocos2d-xであれば、リソースフォルダに画像入れといて
適当に画像名を配列で定義しといて
ぐるぐる回してSpriteBatchNode::createあたりで読み込んで保持しとけばいいだけなのに、
Cocos creatorだとイマイチよく分かりません。
そして、暗中模索してググりまくること数十分・・・
loadResAll
なるいかにもそれっぽいメソッドを発見しました!
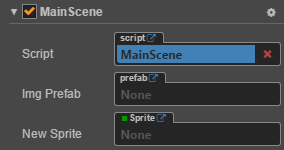
とりあえずよく分からないのでassetsフォルダの中にimgsというフォルダを作り、その中に麻雀牌の画像をたくさん配置して、
onLoadの最後あたりでloadResAllを呼び出し。
引数にはフォルダ名と型と完了時のcallbackらしきメソッドを指定して
|
1 |
cc.loader.loadResAll("imgs", cc.SpriteFrame, this.resReadCallback ); |
callbackのfunctionを適当に書いて、
いざ!
ウキウキしながら試してみると、、、
:
:
画像が表示されず!
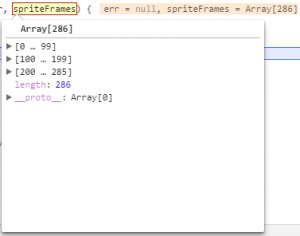
デバッグでcallbackの中を見てみると、、、

画像が読み込まれてない(‘A`)DAYONE
と、いうわけで、仕方が無いのでcocosの中のloadResAllのソースコードを読んでみると、
メソッドコメントの冒頭にこんな一文が!!!
Load all assets in a folder inside the “assets/resources” folder of your project.
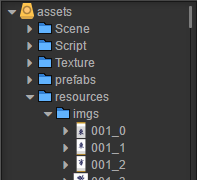
よく分からんけど、とりあえずコメント通りにassetsの中にresourcesフォルダを作り、そこに
さっきのimgsフォルダをぶち込んで、
(↓こんなカンジ)

もう一度実行してみると、、、
あとはこれをクラスの変数に持っておけば、いつでも好きな時に使えますね!
連想配列で持っておくと便利そう。
(もちろん、callbackの中でthisを使う場合は定義の際にbindしておきましょう。)
これでprefabを生成したり、好きな画像をセットしたり、
あんなことやこんなことをやり放題ですね!ドラえも■みたいに!
loadResAll自体はCocos2d-JSのあたりの名残なのかな?(たぶん。)
分かりづらくてハマった事案でした。
ではまた~